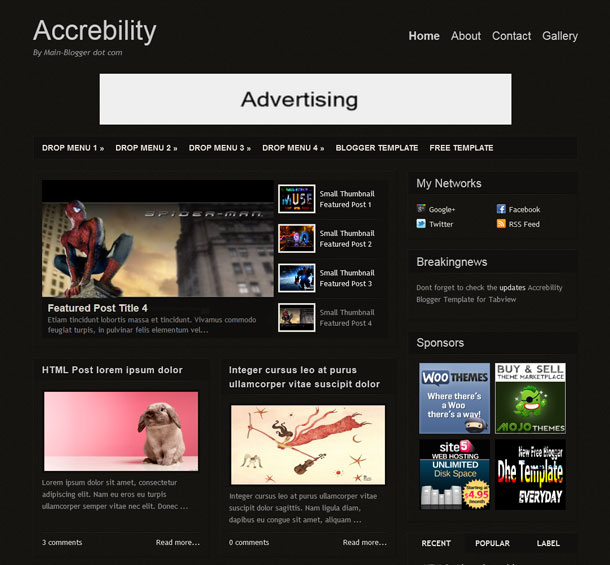
Accrebility Blogger Template is a magazine style blogger template with elegant design template and dark grain background.
Features of this template are :
Features of this template are :
- Magazine style blogger template
- vertical featured content slider
- 2/3 column template
- 3 column footer
- tabview ready
- drop down menu navigation
- ads ready
- support Template Designer and more

Setting Accrebility Blogger Template
1. Featured content sliderGo to Template > Edit HTML > Proceed and find these code below :
a. Small thumbnail
<li class='ui-tabs-nav-item ui-tabs-selected' id='nav-fragment-1'><a href='#fragment-1'><img alt='featured 1' height='45' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwu4D4BYY_hblbpzZIc-ejTj2qLjpc3o4COVoJCcfZE5XLuDKljv2H0KK8Q7GVzAjRx4cKQWX_GXOO9A6-4qMd1tgL3uJfdWWndMlpRFC0Q8H7DoMqon6XNPMBCIyXhFtqs3O3LLmhE2E/s400/muse.jpg' width='60'/><span>Small Thumbnail Featured Post 1</span></a></li>
Replace :
Blue color with image ALT
Red color with image link
Green color with short title
b. Big thumbnail
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-1' style=''>
<img alt='featured 1' height='280' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwu4D4BYY_hblbpzZIc-ejTj2qLjpc3o4COVoJCcfZE5XLuDKljv2H0KK8Q7GVzAjRx4cKQWX_GXOO9A6-4qMd1tgL3uJfdWWndMlpRFC0Q8H7DoMqon6XNPMBCIyXhFtqs3O3LLmhE2E/s400/muse.jpg' width='410'/>
<div class='info'>
<h2><a href='http://www.dhetemplate.com/'>Featured Post Title 1</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt...</p>
</div>
</div>
Replace :
Blue color with image ALT
Red color with image link
Green color with title featured content
Brown color with short description
1. Setting Social Network
Go to Template > Edit HTML > Proceed and find this code below :
<li class='google'><a href='https://plus.google.com/u/0/111461490683022468168' title='Add Our Google+'>Google+</a></li>
<li class='facebook'><a href='http://www.facebook.com/pages/DheTemplatecom/155560907838878' title='Add Our Facebook'>Facebook</a></li>
<li class='twitter'><a href='http://twitter.com/DheTemplate' title='Follow Our Twitter'>Twitter</a></li>
<li class='rss'><a expr:href='data:blog.homepageUrl +
"feeds/posts/default"' title='RS feed blog'>RSS
Feed</a></li>
Replace :
Red color with your id
3. Setting banner 125*125px
For perfect view banner 125*125px, the code should be like this :
<div class='banner'>
Your banner ad code here
</div>
* By downloading and using this template, you agree with our Term & License
Updates
JavaScript code for tabviewGo to Template > Edit HTML > Proceed and find this code below :
<script src='http://dl.dropbox.com/u/14915514/JavaScript/codejquery-1.2.6.min.js' type='text/javascript'/>
Replace that code with this one :
<script src='http://freetemplate.googlecode.com/files/codejquery-1.2.6.min.js' type='text/javascript'/>











Saya sangat berterimah kasih banyak kepada PAK MANDALA atas bantuannya saya bisa menang togel, saya benar2 tidak percaya dan hampir pingsan karna angka yang di berikan beliau ternyata tembus. awalnya saya cuma coba2 menelpon, saya bilang saya terlantar di daerah Malaysia. kerja sebagai TKI dan tidak ada ongkos pulang, mulanya saya ragu tapi dengan penuh harapan saya pasangin kali 100 lembar dan ALHAMDULILLAH berhasil. sekali lagi makasih banyak ya PAK… dan saya tidak akan pernah lupa bantuan dan kebaikan PAK MANDALA. kepada saudara yang ingin merubah nasibnya seperti saya silahkan Hub 0823"4898"5714 PAK MANDALA. Demikian kisah nyata dari saya dan ini tanpa rekayasa. INGAT. kesempatan tidak akan pernah datang Yang ke.(2).kalinya…!
BalasHapus