Bismillah. Alhamdulillah... Satu template telah selesai dibuat oleh Blogger Tune-Up. Sebenarnya kurang begitu percaya diri Blogger Tune-Up mengeluarkan template untuk Blogger karena merasa bukanlah ahli apalagi spesialis template blogger. Tapi tidak ada salahnya untuk mencoba mengeluarkan satu template yang dirancang oleh Blogger Tune-Up sebagai persembahan kepada para pembaca setia Blogger Tune-Up dan sekaligus ucapan terima kasih atas kesetiaannya untuk selalu berkunjung dan mendukung keberadaan Blogger Tune-Up. Selalu menyimak artikel demi artikel dan memberikan komentar-komentar membangun yang mampu memotivasi Blogger Tune-Up untuk terus berkarya dan menulis tips dan trik yang lebih baik. Membuat plugin-plugin jQuery yang lebih sempurna dan sederhana adalah keinginan Blogger Tune-Up dengan harapan para Blogger Indonesia mampu menunjukan pada dunia bahwa kita memiliki kelas sendiri yang unik dan berkwalitas.
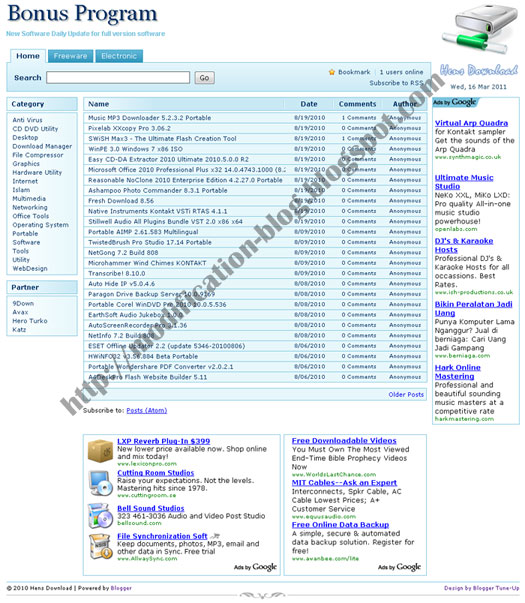
Halaman Depan Blogger Template SimCleanear

Blogger Template Simple Clean & Clear ini merupakan hasil rancang bangun Blogger Tune-Up yang dipersembahkan secara gratis untuk seluruh blogger Indonesia pada umumnya dan pembaca setia Blogger Tune-Up pada khususnya. Lalu apa keutamaan (feature) yang disuguhkan dari Blogger Template Simple Clean & Clear ini?
Halaman Artikel Blogger Template SimCleanear

Keutamaan (feature) Blogger Template Simple Clean & Clear
- Dari namanya bisa kita tebak yaitu sebuah template yang menyuguhkan kesederhanaan, kebersihan dan kemudahan
- Karakternya sederhana tapi profesional
- Sedikit sekali melibatkan gambar sehingga proses loading halaman lebih cepat
- Cocok untuk blog yang berkarakter index, sitemap atau berupa daftar isi
- Tabel sederhana yang sangat elegan dan profesional (tambahan)
- Menggunakan framework jQuery dan JSON
- jQuery Auto Image Caption yang secara otomatis membuat frame untuk gambar (tambahan)
- jQuery Slick Tab yang membuat tampilan bawah artikel terlihat sederhana dan profesional
- Terintegrasi fasilitas artikel terkait tanpa harus mengutak-atik kodenya lagi
- Terintegrasi tombol berbagi yang mampu menghubungkan dan membagikan artikel kita pada berbagai layanan feed dan jejaring sosial
- Terdiri dari 3 kolom dengan 2 sidebar kiri dan kanan
- Terdiri dari 2 kolom footer yang cocok dan dirancang khusus sebagai tempat iklan
- Terintegrasi statistik pengunjung yang sedang online, tombol bookmark, tanggal, dan fasilitas pencarian
Ketentuan Penggunaan Blogger Template Simple Clean & Clear
- Template ini dibuat oleh Blogger Tune-Up di bawah lisensi Creative Commons Attribution 3.0
- Tersedia dengan gratis tanpa harus membelinya atau tukar guling dengan apapun
- Anda dapat menggunakan dan memodifikasinya sesuai keperluan anda tanpa batasan
- Tidak diperkenankan membuang tautan kredit pada bagian bawah template dengan alasan apapun kecuali mendapat persetujuan dari Blogger Tune-Up sesuai perjanjian yang dibuat selanjutnya
- Blogger Tune-Up tidak bertanggung jawab atas kerusakan atau kesalahan yang terjadi kedepannya akibat dari penggunaan template ini
- Blogger Tune-Up tidak bertanggung jawab jika suatu hari ada pihak yang menggugat anda karena penggunaan template ini
Tata Cara Penggunaan Blogger Template Simple Clean & Clear
Pada tata cara penggunaan Blogger Template Simple Clean & Clear ini tidak akan dijelaskan secara mendetail langkah demi langkah, karena kami anggap anda sudah memahami atau pernah membaca artikel-artikel dari Blogger Tune-Up

Cari kode dibawah ini:
<title><data:blog.pageTitle/></title>Kemudian ganti (replace) dengan kode dibawh ini:
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title> <b:else/> <title><data:blog.pageName/> | Nama Blog atau Alamat Blog</title> </b:if> <meta content='index,follow' name='robots'/> <meta content='en' name='language'/> <b:if cond='data:blog.pageType != "item"'> <meta content='ganti dengan deskripsi blog' name='description'/> <meta content='keyword1, keyword2, dan seterusnya' name='keywords'/> <b:else/> <meta expr:content='data:blog.pageName + "keyword1, keyword2, dan seterusnya"' name='keywords'/> </b:if>Keterangan: kata yang diblok silahkan disesuaikan dengan blog
2) Mengubah Logo
Cari kode dibawah ini:
#wrap {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_67nASQ3eu4SuO-aAbPy3RTwPfnkl1pjILJPHSLHvCtX9Em-BLG9QvsWzOlrLNKWWBr41LWmsFVltpsr1eFHikIEDQCPHJJBtQRH5srQdbYOyP4QVuBvC5kJQ5TbeRe1j2172F49d44k/d/logo.gif) no-repeat scroll right 5px #fff;margin:0 auto;width:940px;}
Ubah/ganti alamat URL dibawah ini sesuai dengan logo yang sudah anda buat:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_67nASQ3eu4SuO-aAbPy3RTwPfnkl1pjILJPHSLHvCtX9Em-BLG9QvsWzOlrLNKWWBr41LWmsFVltpsr1eFHikIEDQCPHJJBtQRH5srQdbYOyP4QVuBvC5kJQ5TbeRe1j2172F49d44k/d/logo.gifKeterangan : ukuran logo 148 px X 156 px
3) Mengganti Link Bookmark
Cari kode dibawah ini:
var bookurl="http://URL.com/" var bookname="Nama Blog"Ganti URL dan Nama Blog sesuai blog anda
4) Mengubah Judul Tab Link
Cari kode dibawah ini:
<div id='tabs'> <a expr:href='data:blog.homepageUrl' id='this'>Home</a> <a href='URL'>Edit Link</a> <a href='URL'>Edit Link</a> </div>Ganti URL sesuai dengan alamat dan Edit Link sesuai nama tab, misal:
<a href='http://namablog.blogspot.com/'>Blog Lainku</a>
5) Mengaktifkan Statistik Pengunjung
Cari kode dibawah ini:
<script src='http://fastonlineusers.com/on2.php?d=URL.com' type='text/javascript'/>Ganti URL sesuai dengan alamat blog, misal:
namablog.blogspot.comKeterangan: URL tanpa "htpp://"
6) Memasukan Iklan Link
Cari kode dibawah ini:
<div class='iklanlink'><!-- Iklan Link --></div> <data:post.body/> <div class='iklanlink'><!-- Iklan Link --></div>Ubah/ganti kode dibawah ini:
<!-- Iklan Link -->Dengan iklan link misal seperti contoh dibawah ini:
<script type="text/javascript"><!-- google_ad_client = "pub-2925834362764225"; google_ad_host = "pub-1556223355139109"; google_ad_host_channel="00000"; /* 468x15 BonProg */ google_ad_slot = "3625572682"; google_ad_width = 468; google_ad_height = 15; //--> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>Keterangan: Kode iklan harus di encode
7) Mengubah Judul jQuery Slick Tab
Cari kode dibawah ini:
<ul class='slick'> <li><a class='slick active' href='#terkait' title='content_1'>Related Posts</a></li> <li><a class='slick' href='#comments' title='content_2'>Comments</a></li> <li><a class='slick' href='#share' title='content_3'>Share</a></li> </ul>Ubah/ganti bagian yang diblok sesuai dengan keinginan
8) Edit Iklan Footer
Hal ini dilakukan jika anda menghapus Gadget HTML bawaan, maka harus ditambahkan lagi kode pada template supaya tampilan kembali normal. Jika tidak di edit dan ditambahkan kode maka tampilan footer ini tidak menarik. Untuk mengedit kode harus dalam mode "Edit HTML - Expand Template Widget"
Cari kode dibawah ini (ini kode bawaan template) dan perhatikan yang di blok:<div id='iklan'> <b:section class='iklankiri' id='iklan1' preferred='yes'> <b:widget id='HTML14' locked='false' title='' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content sideadsl'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> <b:section class='iklankanan' id='iklan2' preferred='yes'> <b:widget id='HTML15' locked='false' title='' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content sideadsr'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> </div>
Jika anda menghapus gadget tadi dan kemudian menambahkan baru maka kode kembali normal seperti dibawah ini:
<div class='widget-content'>
Tambahkan kode sideadsr untuk footer sebelah kanan dan sideadsl untuk footer sebelah kiri sehingga menjadi:
<div class='widget-content sideadsl'> <div class='widget-content sideadsr'>
9) Menonaktifkan Fungsi Tanggal
Jika tampilan blog anda seperti dibawah ini:

- Halaman "Mengkonfigurasi Posting Blog" akan terbuka lalu cari "Opsi Laman Entri"
- Hilangkan tanda check pada opsi tanggal bagian atas


Menggunakan Fasilitas Tambahan Blogger Template Simple Clean & Clear
1) TabelSelain perlengkapan standar, template simcleanear juga dilengkapi dengan fasilitas tabel yang sangat elegan.
Dibawah ini contoh kode tabel :
<table class="dl1" id="dl1"> <tbody> <tr><th id="na">Informasi</th><th width="300">Keterangan</th></tr> </tbody> </table> <table class="dl2" id="dl2"> <col/><col width="10"/> <col width="300"/> <tbody> <tr><td>Nama</td><th>:</th><th>Blogger Template Simple Clean & Clear</th></tr> <tr><td>Versi</td><th>:</th><th>Versi 1.0</th></tr> <tr><td>Sistem Operasi</td><th>:</th><th>Win XP, Win Vista, Win 7</th></tr> <tr><td>Password</td><th>:</th><th>-</th></tr> <tr><td>Website Resmi</td><th>:</th><th><a href="http://programgratisan.blogspot.com/" target="_blank">Program Gratisan</a></th></tr> <tr><td>Tanggal Rilis</td><th>:</th><th>18 Maret 2011</th></tr> <tr><td>Ukuran File</td><th>:</th><th>42.8 Kb</th></tr> <tr><td>Unduh</td><th>:</th><th>[<a href="http://modification-blog.blogspot.com/" target="_blank" rel="nofollow">Rekomendasi</a>]-[<a href="http://bonprog.blogspot.com/" target="_blank" rel="nofollow">Link 1</a>]-[<a href="http://programgratisan.blogspot.com/" target="_blank" rel="nofollow">Link 2</a>]</th></tr> </tbody> </table>Dibawah ini preview hasil akhir tabel:

Selain dilengkapi tabel, template Simcleanear dilengkapi fasilitas jQuery Auto Image Caption yaitu fasiitas yang secara otomatis menambahkan border dan keterangan pada gambar, seperti dibawah ini:

<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ6RrU567kKqUm9iOaxLPQjcbw4j81Yqpp-vDKpcJ_kKi351RNiYlEMwJOPhSmgRYpinI5RCiKeTSgDxKnAJ31oWGHs-VNLWFkUGIceP9OCPf0L4IICZhQUYh6znFSCmXf8xzKZdCUdKXA/s400/jQuery-Auto-Image-Caption.jpg">
<img class="gambar" style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 400px; height: 222px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ6RrU567kKqUm9iOaxLPQjcbw4j81Yqpp-vDKpcJ_kKi351RNiYlEMwJOPhSmgRYpinI5RCiKeTSgDxKnAJ31oWGHs-VNLWFkUGIceP9OCPf0L4IICZhQUYh6znFSCmXf8xzKZdCUdKXA/d/jQuery-Auto-Image-Caption.jpg" border="0" alt="jQuery Auto Image Caption" id="BLOGGER_PHOTO_ID_5484533350455173970" />
</a>
Lebih lengkapnya silahkan baca disini.
Selamat mencoba dan terima kasih atas segala apresiasinya terhadap Blogger Tune-Up. Happy Blogging :)











0 komentar:
Posting Komentar